We've been developing a CMS (Content Management System) for our website since 26.04.2015. We chose Wordpress as a powerful framework to realize the website. We installed Wordpress at www.domain.com. We use GitHub as a version control system and Aptana Studio 3 as an IDE. Pushing the project through Aptana to GitHub is very convenient. Aptana also provides a very useful FTP sync service to transfer the project to the remote server. The FTP service of Aptana and the version control of GitHub make the Web development very pleasant.
To test our project, we installed Wordpress at www.domain.com/test-website also. When the test website meets the requirements, we transfer the updated code to the live website at www.domain.com. As you may have noticed, we have created two projects in Aptana: one project is deployed to the test website and the other to the live website.
We develop a theme for our website now. So far, we've learned that the Google Chrome Developer Tools are powerful tools to track down the elements of a web page. You can access to the tools in Google Chrome: Chrome menu -> Tools -> Developer Tools.
The most important files of Wordpress themes for developers are style.css, header.php, home.php and footer.php.
Wednesday, May 27, 2015
Sunday, April 19, 2015
It seems I should assign the items of our shop to the Deutsch Category. The items assigned to the Englisch Category won't be rendered on the frontend of our shop. Why?!
Wednesday, April 15, 2015
What is multistore ability?
Multistore ability is the ability to manage multiple stores using a single administration platform.
Here's a good article over multistore ecommerce.
Here's a good article over multistore ecommerce.
Tuesday, February 17, 2015
Observer Pattern
Before you start studying the tutorial on events at here, I highly recommend that you understand the Observer Pattern. Then you'll get easier the idea of events in the Shopware framework.
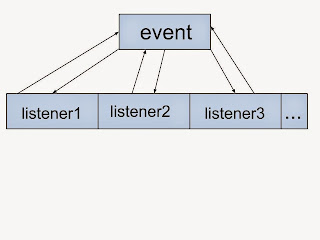
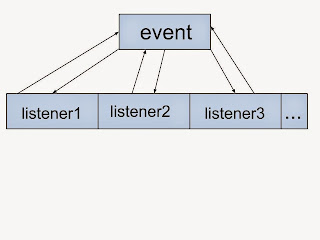
Basic idea of the Observer Pattern:
When an event is fired, it notifies the listeners that are subscribed to it.
Note: listeners can return values and the values can affect the operation of Web pages. For example, a boolean value (true/false) returned by a listener can cause a Web page to get rendered or not (see the example in the section Controller Actions of the tutorial).


Here's a good article that explains the Observer Pattern with a piece of code in JavaScript as an example. Please don't dig deep the code. Capture only the concept of the pattern.
Basic idea of the Observer Pattern:
When an event is fired, it notifies the listeners that are subscribed to it.
Note: listeners can return values and the values can affect the operation of Web pages. For example, a boolean value (true/false) returned by a listener can cause a Web page to get rendered or not (see the example in the section Controller Actions of the tutorial).


Here's a good article that explains the Observer Pattern with a piece of code in JavaScript as an example. Please don't dig deep the code. Capture only the concept of the pattern.
Saturday, February 7, 2015
Here's a good link that explains how to use XDebug for debugging PHP code.
Friday, February 6, 2015
PHP configuration file (socalled php.ini) in the UwAmp server is located at UwAmp\bin\php\CURRENT PHP VERSION\php_source.ini. Why is it called php_source.ini? Why do we need this file while we have php.ini under UwAmp\bin\apache??
UwAmp provides a local server. User and server connect to each other through the port 80.
Note: add the local server to PHPStorm.
Note: add the local server to PHPStorm.
Wednesday, February 4, 2015
Basics of plugin development in Shopware
- Specify the Web page of your website that you want to modify.
- Specify an event e that if it's triggered the Web page can be modified.
- Define an event listener function. By the argument of this function we have access to the current state s1 of the Web page.
- After execution of the event listener function, the state of the Web page will change to s2.

- Specify an event e that if it's triggered the Web page can be modified.
- Define an event listener function. By the argument of this function we have access to the current state s1 of the Web page.
- After execution of the event listener function, the state of the Web page will change to s2.

Tuesday, February 3, 2015
Subscribe to:
Comments (Atom)

